はてなブログで文字を大きくする方法【ブログ初心者向け】

はにわです。
以前よりも表示される文字のサイズを大きくしてみたのですが、いかがでしょうか?
違い、わかりますかね(^_^;)
設定の変更は、こちらの記事を参考にさせていただきました。
はてなブログのスマホ画面文字サイズを調節する【ブログ超初心者向け】 - 新・中途半端男の逆襲
ずっと文字の大きさが気になっていたので、無事に変更できて、僕は満足してます゚゚(´∀`*)ウフフ
というわけで、今回は、はてなブログの文字を変更する方法を紹介します。
編集画面で大きさを変える方法
編集画面では、主に2つの方法で文字の大きさを変更できます。
ツールバーでの変更
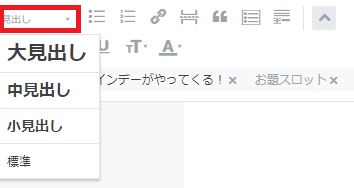
ツールバーの中にある、このアイコンを使うと、指定した文字列の大きさを4段階で変更できます。
こっちのアイコンは、見出しで活用します。
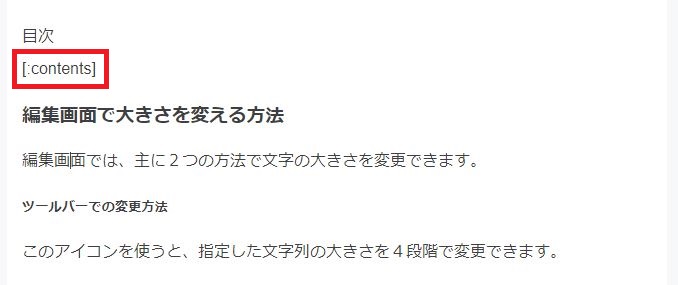
見出しをいくつか設定して、「目次(contents)」を貼り付けると
あーら不思議、かんたんに見出しへのリンク一覧が表示されます(^^)
HTML編集で変える
「HTML編集」では、表示される内容を、直にHTMLで編集できます・・・が、僕はあんまりHTMLを書き慣れていません(^_^;)
試してみたい方は、詳しいことを書いてるブロガーさんのリンクを貼りますので、参考にしてみてください。
はてなブログの編集モード「HTML」を初心者が活用する方法!! - 「やった」課
ちなみに、HTML編集モードで一度公開した記事は、同モードでしか再編集ができないそうなので、くれぐれもご注意ください。
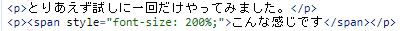
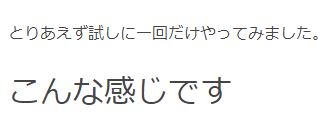
とりあえず試しに一回だけやってみました。
こんな感じです。
ブログ全体の文字の大きさを変える方法

掲載している記事全体の文字の大きさを、一括で変更したい場合は、「デザイン」を使います。
手順は以下の通り。
- 管理画面で「デザイン」をクリック
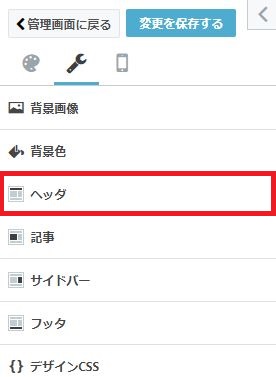
- カスタマイズの「ヘッダ」をクリック
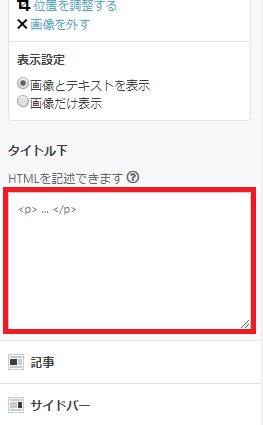
- 「タイトル下」のテキスト欄に変更内容を入力
- 「変更を保存する」をクリック
まず、デザインをクリックして・・・
それから、ヘッダを開いて・・・
次に、タイトル下を探して・・・
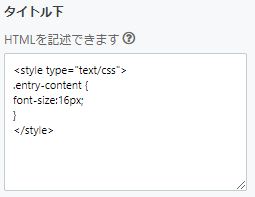
最後に、これ↓をコピペ。
<style type="text/css">
.entry-content {
font-size:◯◯px;
}
</style>
(◯◯には、変えたい大きさの数字を入れてください)
出来ましたー!ヽ(`▽´)/
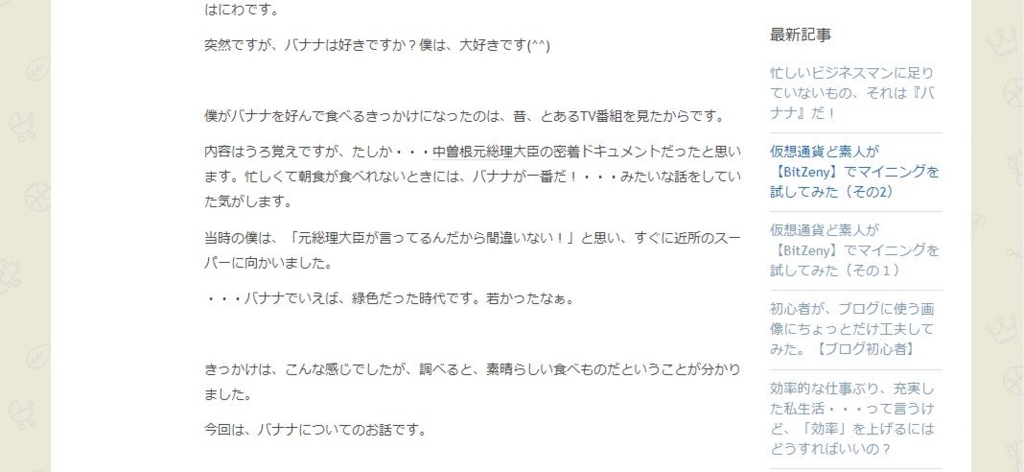
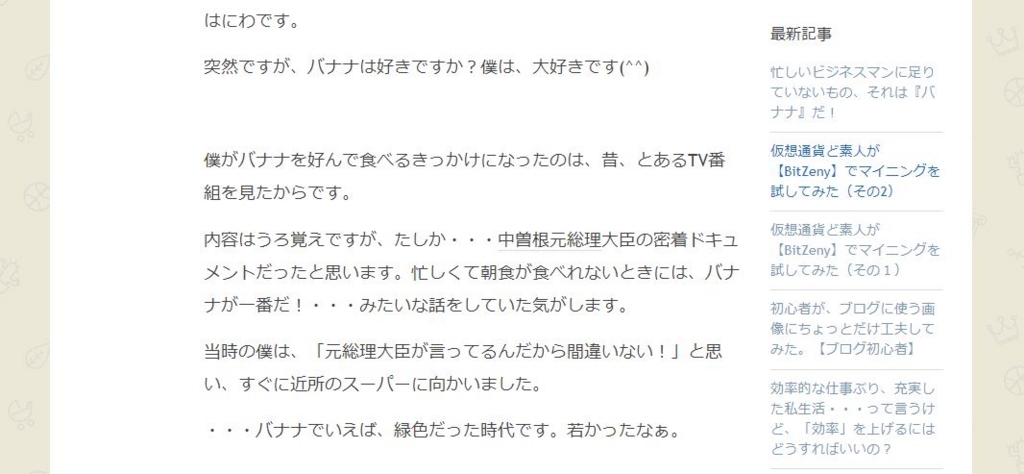
Before

↓ ↓ ↓
After

微妙・・・w
画像で見ると、ちょっと分かりづらいんですけど、実際に変えてみるとだいぶ見やすくなると思います(^^)
文字を大きくしてみたい方は、ぜひ試してみてくださいね。ではでは~。