はてなブログで見出しの文字に影をつける方法【ブログ初心者向け】

はにわです。
今回は、記事の見出し文字に影をつけたいと思います。
どうです?ついてるでしょう?(・∀・)フフフ
以上です。
冗談ですw
ちゃんと書きます。
※ スマホで確認したら・・・
影、ついてないっスΣ(゚д゚lll)
スマホで見られてる方、すみません(>人<;)
☆ やり方はとっても簡単です。
管理画面
⇩
デザイン
⇩
デザインCSS
⇩
コードをコピペ(もしくは記述)
画像で流れを説明すると・・・
管理画面から「デザイン」クリック。

次に、カスタマイズから「デザインCSS」をクリックして・・・

表示されたテキストをクリック。

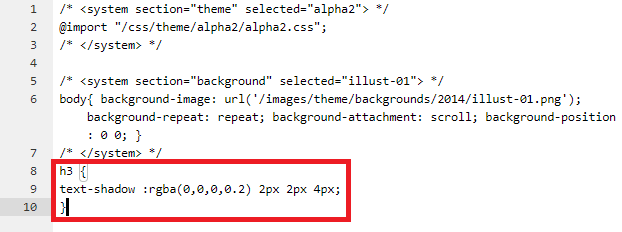
テキスト画面が開いたら、↓このコードをコピペしてください。
h3 {
text-shadow:rgba(0,0,0,0.2) 2px 2px 4px;
}

出来ました!

⇩

ちなみに、コピペしたコード(赤枠の中の文字)の
「h3」は大見出しのことを指しています。
中見出しで使いたい場合は、「h4」。
小見出しで使いたい場合は、「h5」に書き換えてください。
※ その他
「rgba」の横の()内の数値で、影の色合いを設定できます。
一番右の「0.2」は、影の透明度を示しており、0.0~1.0の範囲で選択できます。
「2px 2px 4px」は、それぞれ影の「横位置 縦位置 太さ」を指定する数値です。
気になった方は、ぜひ試してみてください(^^)
ではでは~。
-編集後記-
ハァ・・・(TдT)
ほんとうは、今回、デザインCSSの活用例をお見せするはずだったんですよ。
いくつか試したんですが、まともな形に出来たのが「文字に影をつける方法」だけでした。う~ん、くやしい(-.-;
次回は、もう少し見た目が華やかになるような方法を紹介できたらいいなと思います。
もっかいHTMLとCSS、勉強し直してきますm(_ _;)m
はてなブログで文字を大きくする方法【ブログ初心者向け】

はにわです。
以前よりも表示される文字のサイズを大きくしてみたのですが、いかがでしょうか?
違い、わかりますかね(^_^;)
設定の変更は、こちらの記事を参考にさせていただきました。
はてなブログのスマホ画面文字サイズを調節する【ブログ超初心者向け】 - 新・中途半端男の逆襲
ずっと文字の大きさが気になっていたので、無事に変更できて、僕は満足してます゚゚(´∀`*)ウフフ
というわけで、今回は、はてなブログの文字を変更する方法を紹介します。
編集画面で大きさを変える方法
編集画面では、主に2つの方法で文字の大きさを変更できます。
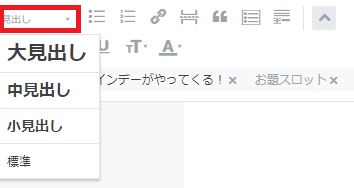
ツールバーでの変更
ツールバーの中にある、このアイコンを使うと、指定した文字列の大きさを4段階で変更できます。
こっちのアイコンは、見出しで活用します。
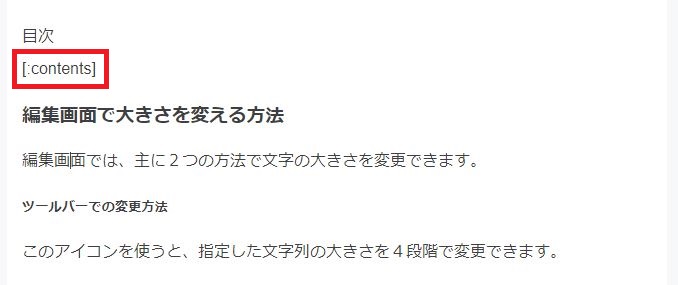
見出しをいくつか設定して、「目次(contents)」を貼り付けると
あーら不思議、かんたんに見出しへのリンク一覧が表示されます(^^)
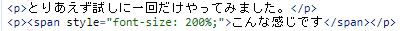
HTML編集で変える
「HTML編集」では、表示される内容を、直にHTMLで編集できます・・・が、僕はあんまりHTMLを書き慣れていません(^_^;)
試してみたい方は、詳しいことを書いてるブロガーさんのリンクを貼りますので、参考にしてみてください。
はてなブログの編集モード「HTML」を初心者が活用する方法!! - 「やった」課
ちなみに、HTML編集モードで一度公開した記事は、同モードでしか再編集ができないそうなので、くれぐれもご注意ください。
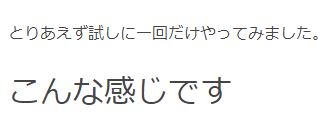
とりあえず試しに一回だけやってみました。
こんな感じです。
ブログ全体の文字の大きさを変える方法

掲載している記事全体の文字の大きさを、一括で変更したい場合は、「デザイン」を使います。
手順は以下の通り。
- 管理画面で「デザイン」をクリック
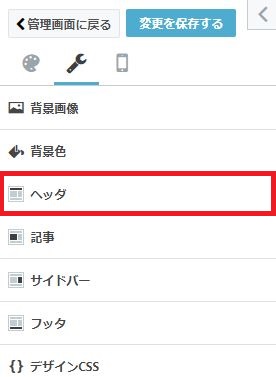
- カスタマイズの「ヘッダ」をクリック
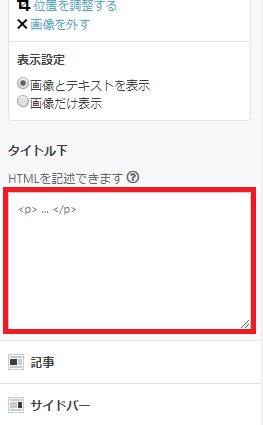
- 「タイトル下」のテキスト欄に変更内容を入力
- 「変更を保存する」をクリック
まず、デザインをクリックして・・・
それから、ヘッダを開いて・・・
次に、タイトル下を探して・・・
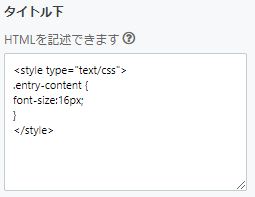
最後に、これ↓をコピペ。
<style type="text/css">
.entry-content {
font-size:◯◯px;
}
</style>
(◯◯には、変えたい大きさの数字を入れてください)
出来ましたー!ヽ(`▽´)/
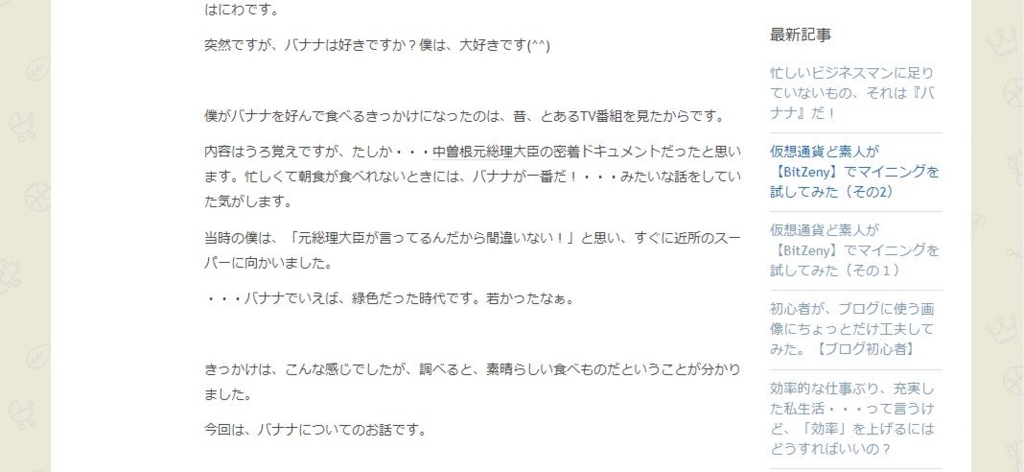
Before

↓ ↓ ↓
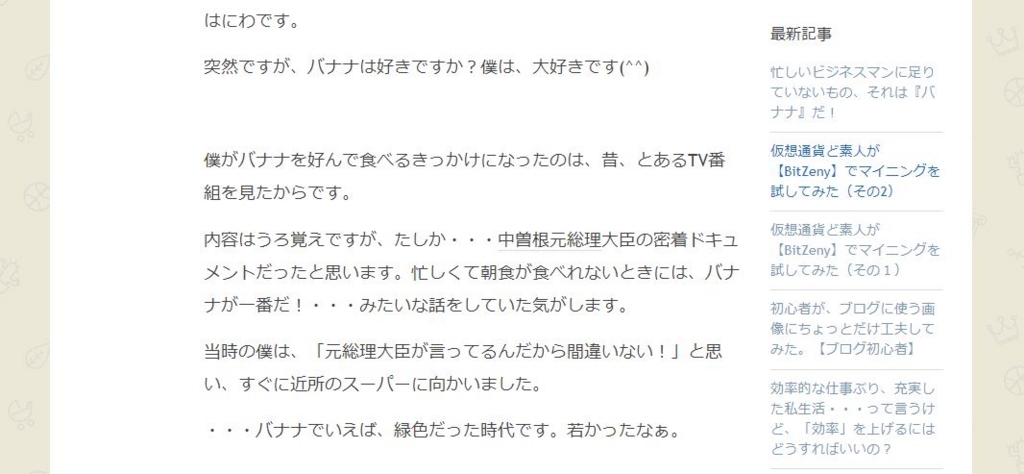
After

微妙・・・w
画像で見ると、ちょっと分かりづらいんですけど、実際に変えてみるとだいぶ見やすくなると思います(^^)
文字を大きくしてみたい方は、ぜひ試してみてくださいね。ではでは~。
今週のお題でゆる~く書いてみました。
今週のお題「ゲン担ぎ」
言われてみれば、ゲン担ぎって最近してないなぁ。
昔、自営業をしてたころは金運アップを願って、トイレに紫色の芳香剤を置いてましたけどw
ビジネスマンのゲン担ぎでよく聞くのは、長財布を持つとかですかね。富裕層の人たちは長財布を持つ人が多いらしいです。ホントでしょうか(^_^;)
最近だと、神社にお参りに行くのが流行ってるみたいですね。
www.sunmark.co.jp
この本、けっこう気になるので一度読んでみたいです(^^)
小さいころに流行ってた(?)ゲン担ぎだと、歩道の縁石から一度も落ちずに帰宅できたら
明日めっちゃ良いことある!
とかですねw